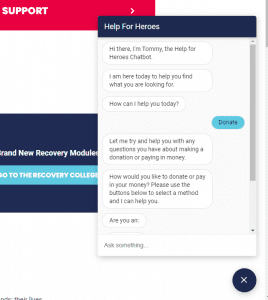
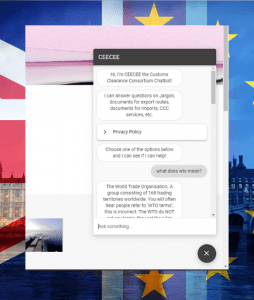
Create a customer support chatbot for your website.
Is your business a victim of poor customer support, slow response time, and high customer demands?
You can use a website chatbot to increase customer satisfaction and retention.
Many companies suffer from the same customer support demands:
At The Bot Forge we create chatbots to be used at a variety of different customer touchpoints: Website, Facebook Messenger, WhatsApp, Slack, Microsoft teams, Alexa or Google Home.
Your customers demand faster support.
As a rule, people don’t like waiting. Keeping people waiting to get initial help can be very damaging to customer experience and directly influence customer retention.
Speed of response and speed of resolution are seen as the most important aspects of the
customer service experience, regardless of channel.


Long queue of customers waiting?
In order to help a customer effectively, your support agent can speak to at most 2 users at a time.
Many queries still come in via email which can be time consuming and often sit unanswered over long periods of time.
These types of support queries can often be handled by a website chatbot which can tap into your company knowledge base and provide support 24/7
You are spending 1000s of pounds in customer support?
You have a skilled but overstretched customer support team? Or you have outsourced it to an agency which doesn’t even understand your business or products?
You are struggleing to deal with the more complex queries because your staff are bogged down with simple customer questions which could be handled by a website chatbot.


Generate some leads whilst you provide effective customer support.
Are you looking for new ways to generate leads, turn website visitors into customers without annoying them?
In an oversaturated market, it’s best to bank on customer service as a predictor of
customer loyalty. Companies that invest in a good support not only gain through
increased loyalty and more successful upsells, but also through new customers who
are willing to pay more for a better onboarding experience.
About The Bot Forge
Consistently named as one of the top-ranked AI companies in the UK, The Bot Forge is a UK-based agency that specialises in chatbot & voice assistant design, development and optimisation.
If you'd like a no-obligation chat to discuss your project with one of our team, please book a free consultation.